hello,大家好,本文主要是讲解如何通过API查询出数据供自己使用
webfunny埋点提供了大量的图表类型供大家选择,但是也不能够100%的满足所有小伙伴的诉求,所以我们开放一部分API供大家自己调用。目前共有两种方式提供给大家:
1. API查询,大家可以通过接口,自己查询日志数据进行分析;优点是用户可以查询到最原始的日志数据
2. 卡片数据导出,大家可以通过接口,导出由卡片分析好的数据供自己使用;优点是webfunny已经帮你做好分析了,你只需要查询出来使用就可以了。
一、API查询
版本:1.5.3 +
调用示例:
// API调用方法(卡片无限版可调用)
fetch("//www.xxx.com/tracker/buryPointTest/apiExport", {
method: "POST",
body: JSON.stringify({
"selectedPointId": "", // 点位ID
"calcInfo": {}, // 计算规则
"filterList": [], // 筛选条件
"order": "desc", // 排序规则
"date": "2023-05-22", // 查询日期
"page": 1, // 当前页
"pageSize": 30 // 每页展示数量
}),
headers: {
"Content-Type": "text/plain;charset=UTF-8",
"access-token": "token"
}
}).then(function(res) {
console.log(res)
}).catch(function(e) {
console.error(e)
})新版本上线了API查询功能模块,既可以查询出日志列表,也可以查询出聚合数据。
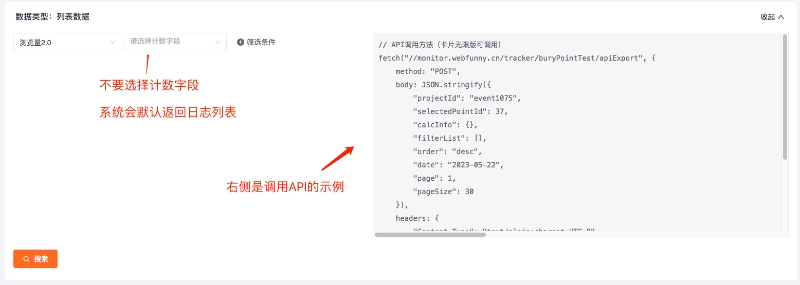
1. 查询日志列表;不要设置任何计算条件即可。
如下图所示,左侧是可以进行提交组合,右侧是接口调用示例

查询后,返回结果的数据结构如下:
{
"code": 200,
"msg": "success",
"data": {
"total": 221,
"dataList": [{
"id": 221,
"yeMianBiaoShi": "前端监控产品页",
"yeMianLuJing": "/webfunnyMonitor",
"shenFenBiaoShi": "",
"yeMianYuMing": "www.webfunny.com",
}]
}
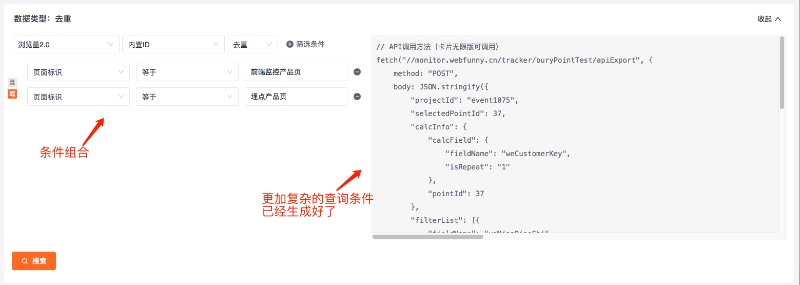
}2. 查询分析数据;需要设置计算条件
如下图所示,我们设置一个带筛选条件的组合计算,如,查询流量某些页面的总人数

查询后,返回结果的数据结构如下,可视化的API查询是不是非常简单呢。
{
"code": 200,
"msg": "success",
"data": {
"count": "67"
}
}二、卡片数据查询
第一个讲的API查询,功能还是很强大的,你可以任意组合条件进行查询。 而卡片数据查询则更加方便了,因为你可以直接查询出能够进行可视化的数据。
首先、要创建对应的卡片,卡片创建教程;
卡片创建后,如果你觉得卡片数据OK的话,就可以调用API进行导出了,导出接口的参数说明如下:
// API调用方法(卡片无限版可调用)
fetch("//www.yourdomain.com/tracker/buryPointCard/tableDisplay?id=167&pageId=138&dateValue=30&queryStartDate=&queryEndDate=&topValue=", {
method: "GET",
headers: {
"Content-Type": "text/plain;charset=UTF-8",
"access-token": "token"
}
}).then(function(res) {
console.log(res)
}).catch(function(e) {
console.error(e)
})GET请求的参数说明:
"id": 167, // 卡片ID
"pageId": "138", // 看板ID
"dateValue": "30", // 查询天数
"queryStartDate": "", // 起始时间,如:2023-05-01
"queryEndDate": "" // 结束时间,如:2023-05-02
"topValue": "" // top几的值
调用后即可获得该卡片对应的最新数据:
{
"code":200,
"msg":"success",
"data":{
"title":[
"日期",
"总数",
"webfunny平均",
"walkingfunny平均"
],
"tableDataList":[
[
{
"happenDate":"总体"
},
{
"name":"总数",
"count":2
},
{
"name":"webfunny平均",
"count":1
},
{
"name":"walkingfunny平均",
"count":1
}
],
[
{
"happenDate":"05-01"
},
{
"name":"总数",
"count":2
},
{
"name":"webfunny平均",
"count":1.57
},
{
"name":"walkingfunny平均",
"count":1.28
}
]
]
}
}好了,webfunny埋点系统关于API调用的方式你学会了吗?

