Hello,大家好,我们最近推出了新版的JS错误日志分析,我来讲讲如何使用吧。
相较老版本的错误分析,我们额外引入了「版本分析」「错误分配」两个新的的概念。总共有错误概览、错误列表、错误详情、sourceMap解析、版本分析、待处理错误等几大核心模块
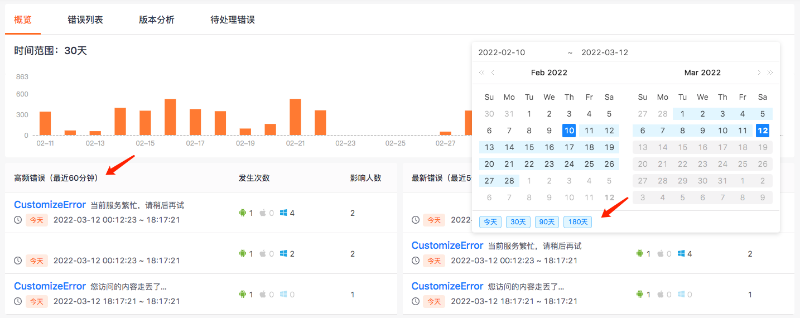
一、JS错误概览
在错误概览页面中,我们可以筛选时间,可以看到项目最近30天、30个月、半年内的变化趋势,这样,你可以对这个项目的报错变化有一个整体的感观。
错误类型分别为:
代码错误:window.onerror、unhanledrejection 等
自定义异常:console.error; PS: 业务异常,接口业务报错,都可以通过console.error打印,我们也会捕获和分析。

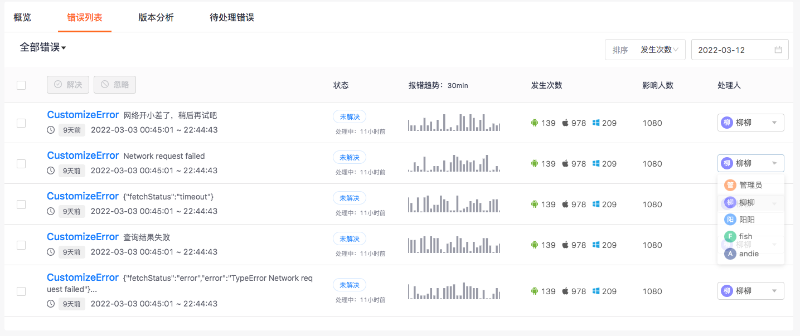
二、JS错误列表
这是JS错误分析里一个较为核心的功能,这里将会展示出,这个项目中产生的所有报错情况。 可以采用错误数量和影响人数进行排序。相较于老版本,增加了处理人、报错趋势、修复状态等能力,可以让大家对错误情况有个更清晰的了解。
分别展示Error Message、修复状态、报错趋势、发生次数、分配的处理人。

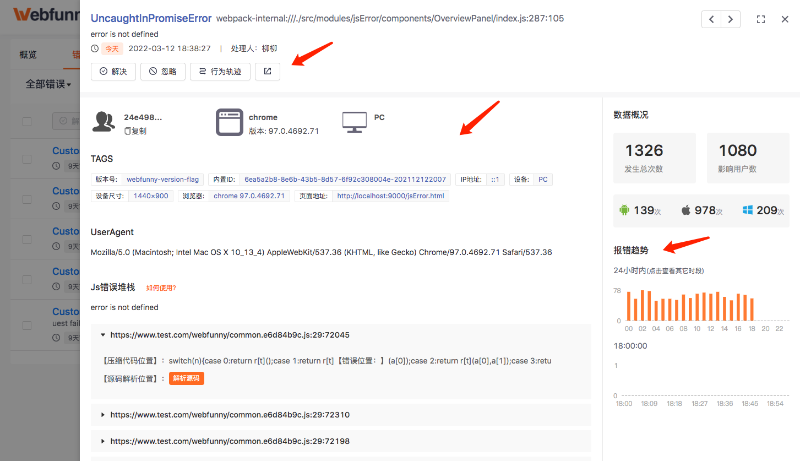
三、错误详情
点击任意一个Error Message,页面将弹出这个错误的详细信息。在错误详情页面,你将会看到几个核心的模块:
错误信息的概览,如:发生时间,处理人,你甚至可以直接从这里调到对应的行为记录。
错误的一些重要标签,如:版本号,平台,地理位置,userAgent等
数据的概况,如:影响人数,24报错趋势,我们可以精确到每一分钟,对排查错误起量的时间非常有用哦。

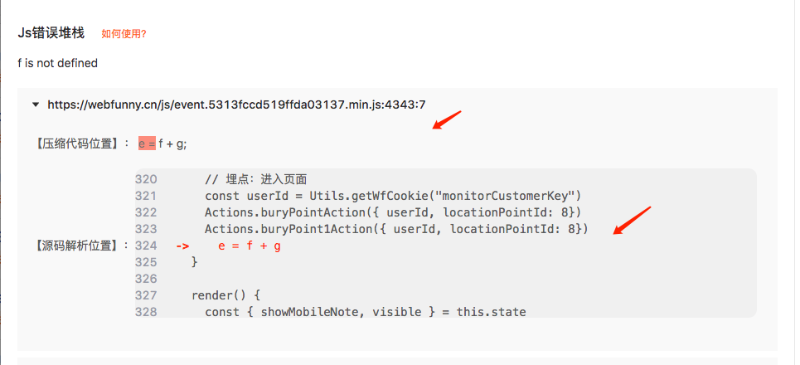
四、SourceMap解析源码
如大家所知,webpack、gulp等打包工具在进行打包的时候会将代码压缩混淆,无法解读。
我们会首先查找出压缩代码的位置,同时,我们还会提供sourceMap解码的能力,源码解码的方式请参考:SourceMap解码

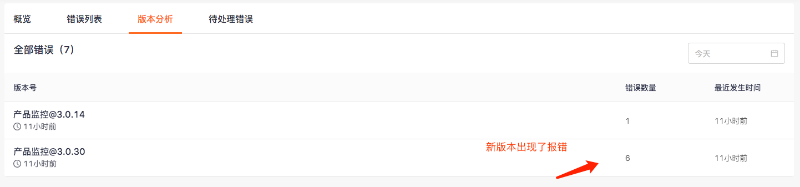
五、版本分析
正常情况下,我们的需求上线不会直接发布上线的。而是需要经过灰度阶段,在灰度阶段只有小部分的流量可以访问到新版本,所以在版本分析里边,如果新版出现大量的报错,就可以引起开发者的警觉,下线灰度版本,及时止损。

六、待处理错误
团队的leader可能会把某个错误被分配给你来解决,你就可以在这里看到属于你自己的错误,提高效率。

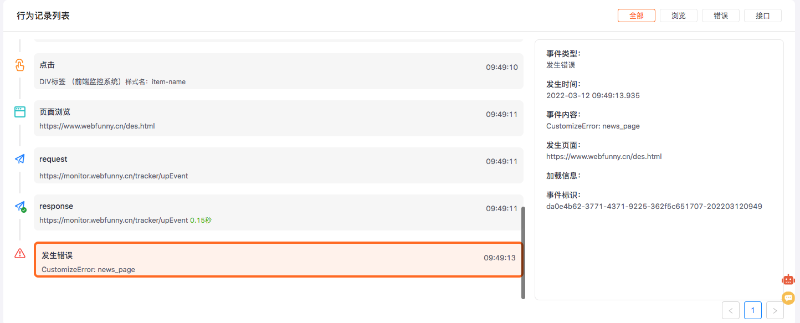
七、行为轨迹
针对某个具体的错误,我们提供了可以直接定位他的行为轨迹的能力,在错误详情页面点击行为轨迹,可以直接跳转到对应的错误位置,真正的实现一键定位。

好了,JS错误分析的功能讲完了,你学会了吗。有什么问题,请联系我们的官方微信吧。

