hello 大家好,这里介绍一下连线用户(远程调试)这个功能是什么和怎么去使用它的。
由于这个功能,很多用户都遇到问题,大部分是因为粗心大意造成的,建议大家部署的测试环境之后,再测试和使用
注意:debug模式,实时上报所有的日志信息,所以这种模式下,请不要打印大量的console.log,console.error信息哦,有可能会导致内存溢出问题。
简介
连线用户本身是对用户行为细查功能的一种补充,它的数据变化更加及时,让你能及时知道用户在干什么,同时还能够收集到控制台打印的信息,和本地缓存的信息。
有小伙伴可能会问了,用户细查不就能查看行为记录吗,还要这个干什么?比如,你遇到非常棘手的问题,需要联系用户帮他排查,你实时的引导他去操作每一步,同时他本地打印的日志,本地缓存信息(如:localstorage、cookie),都被实时同步到这里,你就可以打印一些日志来辅助你排查和调试啦,是不是会轻松很多呢。
使用方法
一、根据userId连线用户
大家在部署探针的时候必需要手动传入用户的userId,才能够使用此功能。如果没有传入userId,「用户细查」和「连线用户」功能均会失效。userId传入方法如下:
window.localStorage.wmUserInfo = JSON.stringify({ userId: 'userId', userTag: 'tag', projectVersion: '1.0.1' })二、等待用户连线
当你输入用户的userId,点击连线后,会进入等待状态(如图)。此时的用户不会立即进入连线状态哦,需要用户刷新页面,才能够完成连线操作。
步骤:1. 先输入userId,等待连线;2. 让用户刷新页面,完成连线。

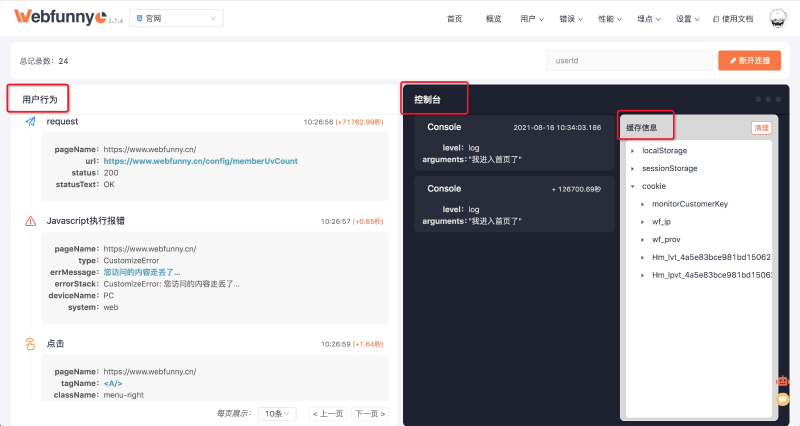
三、解读连线数据
连线成功后,用户的行为记录会被实时上报进来。控制台打印的信息,以及缓存信息都会被展示出来,你可以增加以下打印日志或观察缓存信息变化,来帮助你定位问题。

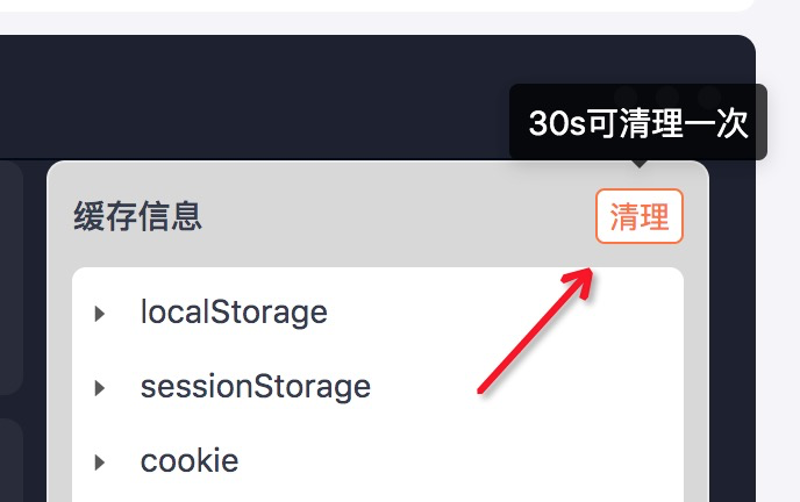
四、清理本地缓存
对于有些很老的用户,缓存了可能存了一些不好清理,但是又影响体验的数据,我们提供了清理缓存的功能,你可以帮助用户清理掉缓存信息

好了,连线用户功能介绍完了,你学会了嘛。


