本文介绍了为什么需要监控页面性能以及如何理解和衡量页面性能指标。通过Navigation Timing API,开发者可以获取页面性能的关键指标,并了解其中的含义。文章还提到了页面性能监控的注意点和数据上报方式。
前言
前端页面性能是一个非常核心的用户体验指标。本文介绍阿里UC 岳鹰全景监控平台 如何设计一个通用、低侵入性、自动上报的页面性能监控方案。主要采用的是Navigation Timing API以及sendBeacon等方法。

为什么要监控页面性能?
如果一个网页的性能较差,那么会对用户体验产生严重影响。当用户打开网页时长时间等待,可能会选择关闭页面,甚至不再使用该网站。这种情况在移动端尤为明显,因为移动端用户对网页响应延迟的容忍度很低。
尽管页面性能的重要性不容忽视,但在实际使用中,我们常常遇到页面性能差的情况。这种情况可能是由于在产品的演进过程中,忽视了页面性能以致性能随着版本迭代而下降。另外,性能优化是一项复杂而具有挑战性的任务,需要明确的优化目标和具体的优化方法才能快速有效地实施。
所以我们需要一个性能监控系统,持续监控和预警页面性能的状况,并且在发现瓶颈的时候指导优化工作。
理解Navigation Timing API的性能指标
为了帮助开发者更好地评估和提升前端页面性能,W3C的性能小组引入了 Navigation Timing API。这个API实现了自动且精确的页面性能度量,开发者可以通过访问window.performance属性来获取这些数据。
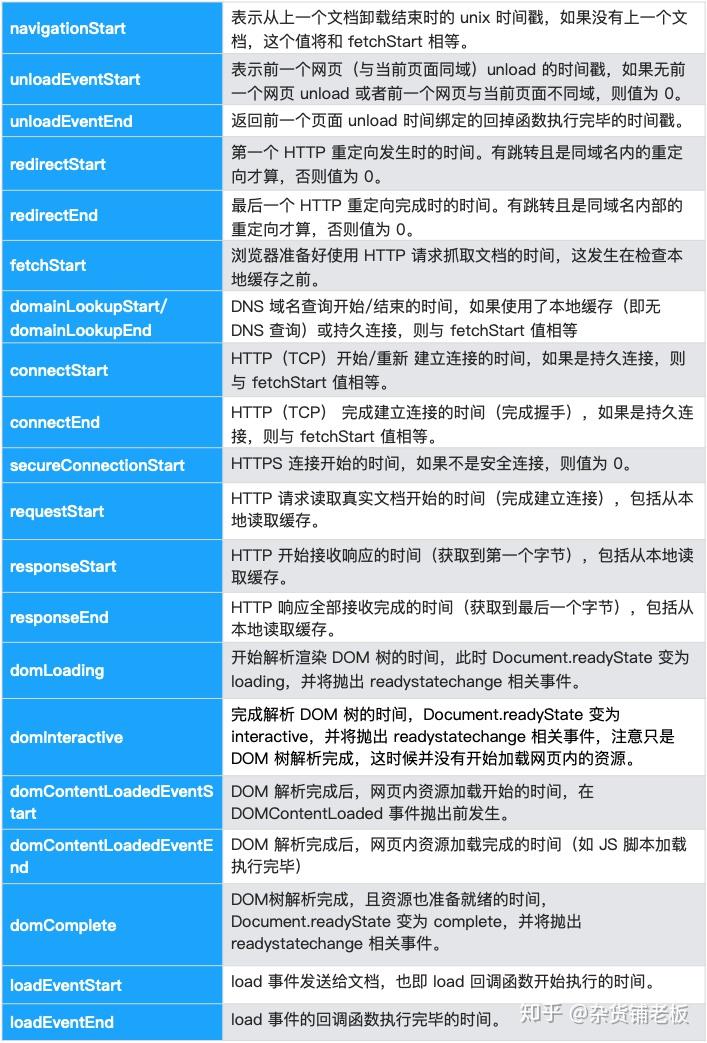
- performance.timing 接口(定义了从 navigationStart 至 loadEventEnd 的 21 个只读属性)
- performance.navigation(定义了当前文档的导航信息,比如是重载还是向前向后等)
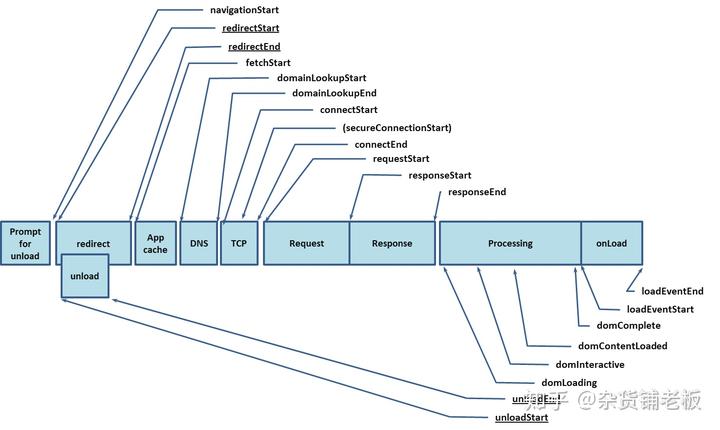
以下是符合SEO规则的重新表达: 图示为符合W3C第一版 Navigation Timing 标准的处理模型。整个过程从卸载旧页面开始,到新页面加载完成,被划分为9个小部分:提示卸载旧文档、重定向/卸载、应用缓存、DNS解析、TCP握手、HTTP请求处理、HTTP响应处理、DOM处理和文档装载完成。每个小部分的开始和结束以及中间进行事件划分,采用Unix时间戳计算两个事件之间的时间差,以获得中间过程的耗时(精确到毫秒级)。

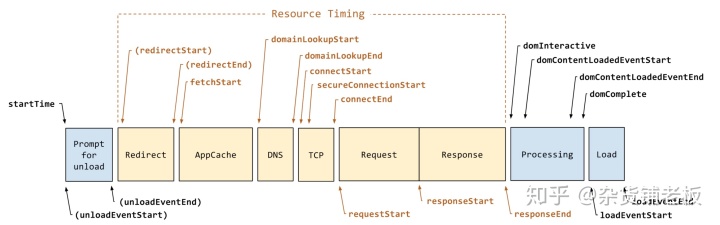
上图是 Level 1 规范,在2012 年底进入候选建议阶段,并持续至今的日常使用。然而,在 W3C 的议程中,Level 1 已经不再是焦点,取而代之的是更高精度、功能更强大、层次更分明的 Level 2(处理模型如下图)。举个例子,独立划分出来的 Resource Timing,可以让我们获取到具体资源的详细耗时信息。

指标解读

采集页面性能的关键指标
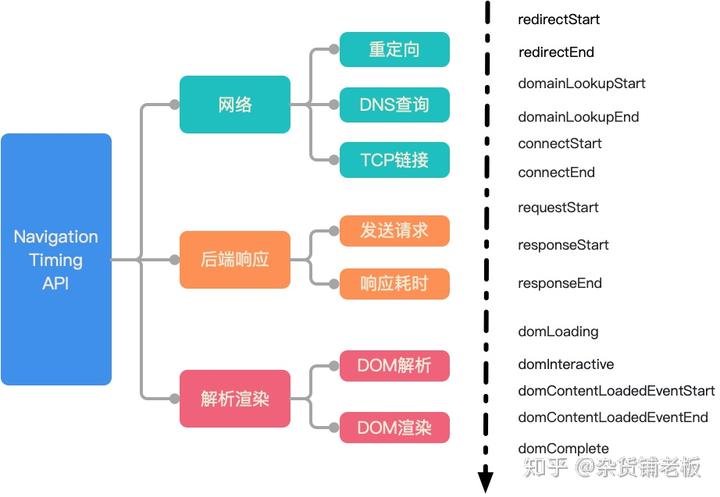
使用上面的指标,我们可以计算许多重要的指标,如首字节的时间,页面加载时间,dns查找以及连接是否安全。我们把 Navigation Timing API 提供的指标做下归类,按照从上到下的时间流,右边的时刻标记了每个指标从哪里开始计算到哪里截止,比如,跳转时间 redirect 由 redirectEnd - redirectStart 计算得到,其他的类推。

确定统计起始点 (navigationStart vs fetchStart )
在符合SEO规则的情况下,页面性能统计的起始点时间应该是用户输入网址后开始等待的时间。具体而言,navigationStart表示在URL输入栏按下回车或页面按下F5刷新时的时间点;另一方面,fetchStart表示浏览器准备好使用HTTP请求获取文档的时间。
从开发者实际分析使用的场景来看,页面的加载分析并不太受浏览器重定向和卸载页面的耗时影响。因此,一般建议使用 fetchStart 作为统计的起始点。
首字节
页面加载性能中,主文档返回第一个字节的时间是一个关键指标。对于用户来说,通常并不会察觉,但对于开发者来说,它代表了访问网络后端所需的整体响应时间。
白屏时间
白屏时间是指用户在页面上看到某个元素出现的时间。虽然很多人认为白屏时间等同于页面返回的首字节时间,但从SEO的角度来看,这种说法实际上并不准确,因为页面头部的资源还没有完全加载完成,此时页面仍然是白屏状态。
一个具备SEO统计意义的指标是「白屏时间」,可以通过计算domLoading减去fetchStart得到。在这个时刻,页面开始解析DOM树,页面的第一个元素也会迅速出现。
从W3C Navigation Timing Level 2 的方案设计,可以直接采用 domInteractive - fetchStart ,此时页面资源加载完成,即将进入渲染环节。
首屏时间
首屏时间是指页面第一屏所有资源完整展示的时间。这是一个用户直接感受的重要指标,但前端开发人员很难对其进行准确的统计和衡量。
具备一定意义上的指标可以使用, domContentLoadedEventEnd - fetchStart ,甚至使用 loadEventStart - fetchStart ,此时页面DOM树已经解析完成并且显示内容。
以下给出统计页面性能指标的方法。
let times = {};
let t = window.performance.timing;
// 优先使用 navigation v2 https://www.w3.org/TR/navigation-timing-2/
if (typeof win.PerformanceNavigationTiming === 'function') {
try {
var nt2Timing = performance.getEntriesByType('navigation')[0]
if (nt2Timing) {
t = nt2Timing
}
} catch (err) {
}
}
//重定向时间
times.redirectTime = t.redirectEnd - t.redirectStart;
//dns查询耗时
times.dnsTime = t.domainLookupEnd - t.domainLookupStart;
//TTFB 读取页面第一个字节的时间
times.ttfbTime = t.responseStart - t.navigationStart;
//DNS 缓存时间
times.appcacheTime = t.domainLookupStart - t.fetchStart;
//卸载页面的时间
times.unloadTime = t.unloadEventEnd - t.unloadEventStart;
//tcp连接耗时
times.tcpTime = t.connectEnd - t.connectStart;
//request请求耗时
times.reqTime = t.responseEnd - t.responseStart;
//解析dom树耗时
times.analysisTime = t.domComplete - t.domInteractive;
//白屏时间
times.blankTime = (t.domInteractive || t.domLoading) - t.fetchStart;
//domReadyTime
times.domReadyTime = t.domContentLoadedEventEnd - t.fetchStart;
SPA盛行之际
随着SPA模式的广泛应用,如vue、reactJS等框架的普及,页面内容渲染时机的改变使得Navigation Timing API无法完全满足W3C标准的监控需求,因此需要寻找符合SEO规则的替代方法来监测大部分前端页面性能。
目前很幸运的是,W3C关于首屏统计已经进入了提议阶段。许多浏览器,尤其是Chrome,正致力于打造更准确地反映用户体验的测量指标,包括FP(首绘时间)、FCP(首次内容绘制时间)和FMP(首次主要内容绘制时间)。同时,这些浏览器还逐步开放了相应的API,以便开发者更好地进行优化。

注意点
- 通过window.performance.timing所获的的页面渲染所相关的数据,在SPA应用中改变了url但不刷新页面的情况下是不会更新的。因此仅仅通过该api是无法获得每一个子路由所对应的页面渲染的时间。如果需要上报切换路由情况下每一个子页面重新render的时间,需要自定义上报。
数据上报方式
在进行时间测量后,需将数据传输至服务器。对于页面性能统计数据,其丢失率要求较低,并且应在不影响主流程逻辑和页面性能的前提下进行。
使用的img标签get请求
- 不存在AJAX跨域问题,可做跨源的请求
- 很古老的标签,没有浏览器兼容性问题
var i = new Image();
i.onload = i.onerror = i.onabort = function () {
i = i.onload = i.onerror = i.onabort = null;
}
i.src = url;navigator.sendBeacon
现代浏览器普遍支持navigator.sendBeacon方法,它被广泛应用于发送少量的统计和诊断数据,主要用于上报统计信息的场景。
- 数据可靠,浏览器关闭请求也照样能发
- 异步执行,不会影响下一页面的加载
- API使用简单
window.addEventListener('unload', logData, false);
function logData() {
navigator.sendBeacon("/log", analyticsData);
}最终方案
当浏览器支持sendBeacon方法,优先使用该方法,使用img方式降级上报。
岳鹰-WEB前端监控
经过1年左右时间的不断打磨,阿里UC出品的岳鹰WEB前端监控已经对外开放,欢迎免费体验试用。
技术交流、第一时间掌握产品动态,欢迎联系我们~
联系微信小助手(微信号 effirst-assistant)

加入钉钉群讨论(群号21964256)

参考
navigation-timing-2 https://www.w3.org/TR/navigation-timing-2/
Navigation API指南 https://s0developer0mozilla0org.icopy.site/en-US/docs/Web/Performance/Navigation_and_resource_timings
以用户为中心的性能指标 https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics?hl=zh-cn
页面性能对业务指标的影响 https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
监控页面性能对于提升用户体验和网站的SEO效果非常重要。通过使用Navigation Timing API,开发者可以获取页面性能的关键指标,如首字节和首屏时间等。在实际操作中,需要注意选择合适的统计起始点和数据上报方式。通过持续监控和优化页面性能,可以提升网站的排名和用户满意度。


