本文介绍了埋点的概念和作用,以及如何进行埋点需求分析和功能设计。同时还探讨了不同类型的埋点方式和适用场景,以及常见的埋点事件和事件设计。通过对数据的采集和分析,可以有效监控和优化产品的用户行为和业务流程。
什么是埋点
所谓埋点是数据领域的专业术语,也是互联网应用里的一个俗称。它的学名应该叫做事件追踪,对应的英文是Event Tracking。它主要是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。
埋点是用于记录用户行为过程和结果的一种技术,旨在满足数据应用的快速、高效和丰富需求。数据埋点是一种常见的数据采集方法,用于收集网站和APP使用情况、用户行为习惯等信息。这些采集的数据是建立用户画像和用户行为路径等数据产品的基础。

埋点的作用
对于产品来说,用户在你的产品里做了什么、停留了多久、有什么异样,都是可以通过数据埋点来实现监控的。
1、提高渠道转化:通过用户的操作序列,找到用户流失的节点
2、改善产品:通过用户行为分析产品是否有问题,例如用户有没有因为设计按钮过多导致用户行为无效等问题,以此发现功能设计缺陷等。
3、精准客户运营:对客户进行分组(例如有的喜欢打折购买,有的喜欢直接购买等),实现精准营销,发放优惠券等
4、完善客户画像:基本属性(性别、年龄、地区等),行为属性(设备操作习惯等)
5、数据分析:埋点作为原料放在数据仓库中。提供渠道转化、个性推荐等
埋点的流程

本次对【京东APP排行榜】页面进行埋点需求分析,记录一下思维过程。
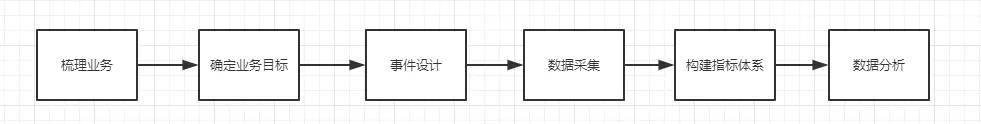
1、 梳理产品逻辑,清晰产品的脉络和架构
首先,做好埋点需求分析,可以明确埋点范围,减少不必要的埋点需求。熟悉业务,可以加快埋点设计的进度。

京东排行榜页面设计简洁明了,含有以下几个主要元素:广告位banner,可点击跳转至相应广场和活动页面;商品标签选项卡,其中第一个标签具有最高权重,后续19个标签会定期更新;在第一个标签下,设有一个推荐位,其下方排列着排行榜和热卖榜商品。
排行榜信息架构:

通过产品信息图,我们能了解到除广告位链接到其他活动页外,其余每个模块都是商品集,且都是我们最近浏览或关注过的商品。点击商品即可进入商品详情页,我们可以确定此页面的目的是推荐商品给用户,让用户购买。
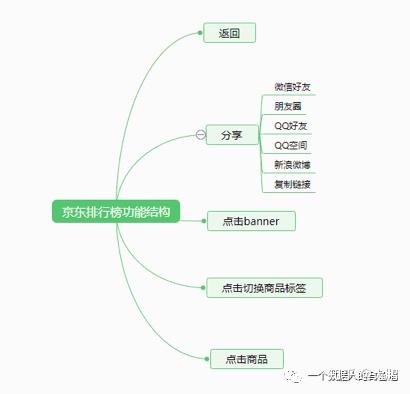
排行榜产品功能结构:

通过产品功能结构图,我们能够将产品的功能模块梳理出来,能够清晰的知道功能之间的联系。
核心业务流程:

排行榜是一个重要的功能,它引导用户进入商品详情页并进行购买。作为IT工程师,我们需要详细地梳理出产品的核心业务流程,并密切关注用户在整个流程中的行为。这包括收集数据,例如从排行榜到商品详情页的转化率,从商品详情页到购物车的转化率,从详情页到订单确认的转化率以及订单从确认到支付成功之间的转化率。通过这些数据,我们可以建立一个漏斗模型,从中分析每个转化阶段的表现情况。
那么对应的可以为排行榜页UV、商品详情页UV、购物车添加事件、订单确认事件、订单提交事件、支付事件、支付成功反馈事件。
2、梳理各角色需求
进行需求梳理时,首先需要明确分析的场景和解决的业务问题。要解决这些问题,我们需要考虑使用何种数据,并以何种指标来衡量。不同角色通常对不同问题感兴趣,因此需求梳理通常按照业务线进行。
这些指标与我们目前产品的核心业务紧密相关。因此我们需要明确产品当前阶段的目标和作用。例如,京东排行榜的主要功能是推荐和引导,通过将客户感兴趣的商品类型按照销量排名推荐给客户,提高订单转化率。然后我们可以将这个需求进一步细分,并分配给不同的角色,根据各自的重点来执行。
1、产品经理
基于各产品对于指标的需求是不同的,针对排行榜页面,我认为需要关注的指标如下

1)功能流程转化率:关键流程的留存转化指标尤为重要,可以看出用户在哪个关键节点发生了流失。排行榜到商品页的转换率,商品页到订单页的转换率,订单页到支付页的转化率,支付页到支付成功的转换率都是。上述流程之间的漏斗模型就可以看出用户在哪个节点流失最为严重。
2)页面停留时长:停留时间过短可能表示用户来到页面后,该页面对用户没有吸引力,那么产品经理可能需要对该页面进行优化设计;当然也有可能是快速跳转到了商品详情页,所以需要其他指标共同分析。
3)用户行为轨迹:用户一旦进入产品,到离开那么肯定会形成用户操作的轨迹,我们可能根据用户轨迹挖掘用户更深的需求。
4)效果评估:如果产品页面做了新功能,位置坐了改变等,那么某些关键入口可能发生了位置或方式的变化,那么埋点收集到的数据可以让我们知道对于用户操作来说是改善了用户体验还是增加了用户的学习成本。
2、运营人员
1)用户指标:用户画像、活跃用户数、流失用户数、留存率等。假如把排行榜看做一个单独的模块的话,一个用户第一次来了排行榜,超过7天也没来过,那么就是流失用户。
1)推广数据:近期开展了活动,排行榜到活动页的转换率。
2)推荐数据:比如有100个人点击过排行榜的分享,他们的分享行为带来了多少新增用户(这里的新增用户还可以细分为:新增的京东用户、新增首次到访排行榜的京东用户)等,这些数据会告诉我们该页面是否带来价值。
3、埋点方式的选择
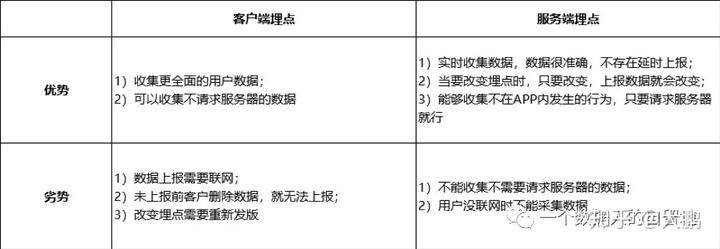
从前后端埋点可分为:客户端埋点和服务端埋点。

从埋点方式还可分为:代码埋点、可视化埋点、全埋点。我做了如下梳理:

大致适用场景可梳理为:

我的思考点:
1、代码埋点的劣势怎么解决:工作量大,更新代价大、不灵活。针对工作量大,可部分采用可视化埋点;针对更新代价大,可将核心代码和配置、资源分开,App启动时通过网路更新配置和资源。
可视化埋点与无埋点的区别在于数据收集的方式不同。可视化埋点需要事先决定要收集数据的控件,而无埋点则会收集所有控件的操作数据,然后通过界面配置来选择需要分析的项目。相比于可视化埋点,无埋点解决了问题回溯和启发式信息的需求。然而,两者都不能灵活地自定义属性,并且在传输时效性和数据可靠性方面存在一定不足。
优先使用代码埋点,将前端代码埋点作为后端埋点的补充。在处理复杂产品时,全埋点可以追溯数据,但会导致需要传输、存储、清洗的数据量大幅增加。因此,我们需要深入了解产品的底层实现,预判产品的发展方向,从而确定是否有必要进行全埋点。
对于功能简单的产品而言,如无复杂需求,我们建议使用全埋点或可视化埋点来跟踪数据,特别是对于活动页面来说。这样,您可以深入挖掘、追溯和了解数据。然而,当数据量达到一定程度时,我们需要考虑对哪些点进行清理。
4、事件设计和数据采集埋点设计
常见的埋点事件主要有:
1、点击事件
用户每点击页面上的一个按钮都会记录一次数据,例如点击一次排行榜,就会上报一次事件。
2、曝光事件
当用户成功访问一个页面时,会记录一次数据;刷新页面也会记录一次数据。然而,如果用户通过Home键切换到手机桌面,则不会记录数据,因为此时用户已经离开了原本的应用程序。举个例子,如果用户访问了排行榜页面,会记录一次排行榜的曝光事件。
3、页面停留时长(Time on Page),简称Tp
页面停留时长是通过计算离开页面的时间(t2)减去进入页面的时间(t1)来得出的指标。以京东排行榜为例,用户进入排行榜页面时会记录下进入时间t1,当用户离开页面时会记录下离开时间t2,t2减去t1即可得到用户在排行榜页面的停留时长。
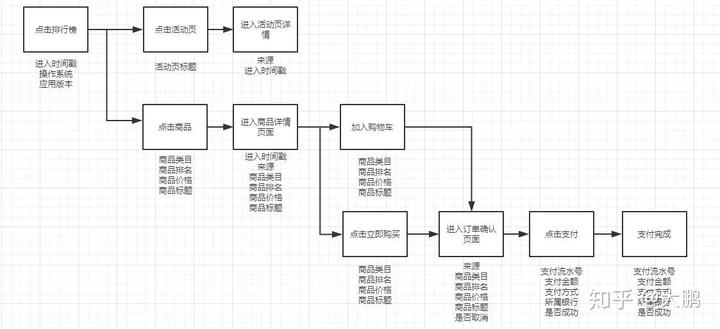
事件设计是指用户在使用功能时生成的使用行为数据。从用户行为分析的角度出发,我们可以对这些事件进行分析。上述提到的主要购买流程实际上是由一系列用户行为构成的。这些用户行为可以被视为真实事件的名称。以下是一个简单的示例(虽然不完整,但可以用来说明意思)。

除了要考虑埋点功能外,我们还需要从不同的属性维度来衡量功能。举个例子,对于点击支付这个事件,我们可以将支付类型作为支付参数,其中银行支付、支白条支付和微信支付就是参数值。通过这样的方式,我们能够对各种银行支付的使用数量进行分布统计,进一步了解用户的使用习惯。通过采用键值对的方式,利用不同维度进行逐层分析,我们能够确切地定位到某些需要解决的业务问题,前提是不缺少关键信息的情况下。

一个数据人的自留地是一个助力数据人成长的大家庭,帮助对数据感兴趣的伙伴们明确学习方向、精准提升技能。扫码关注我,带你探索数据的神奇奥秘
数据埋点是一种常用的数据采集方法,通过记录用户行为过程及结果,可以分析用户行为习惯和使用情况,是构建数据产品的基础。进行埋点需求分析可以明确埋点范围和减少不必要的埋点需求,并熟悉业务来加快埋点设计进度。埋点方式包括代码埋点、可视化埋点和全埋点,可视化埋点和无埋点有所区别,但都需要重新定制属性和解决数据传输和存储问题。优先使用代码埋点,并根据产品复杂度选择合适的埋点方式。常见的埋点事件包括按钮点击、页面进入和停留时长等,通过事件设计和分析,可以了解用户行为和解决业务问题。此外,还需要从不同属性维度进行功能衡量和分析,以进一步优化产品和提升用户体验。


