前端的业务越来越庞大,导致我们需要引入的js等静态资源文件的体积也越来越大,不得不使用压缩js文件的方式来提高加载的效率。
编译工具的诞生,极大地方便了我们处理js文件的这一过程,但压缩后的js文件极难阅读,也难以调试,所以就产生了sourcemap这个功能。
webpack开启sourcemap功能可以通过压缩代码的堆栈行、列号定位到源码的具体位置,我们就以webpack为例来看看如何利用sourcemap反向定位线上源码。
SourceMap是一种映射关系。当项目运行后,如果出现错误,我们可以利用sourceMap反向定位到源码。在chrome浏览器里边解析当然是非常强大,也非常方便了,但是我们想对线上的压缩代码进行逆向定位,像这样远程解析就有些难度了。解析工具就是npm:source-map;

正常的sourceMap配置如下:
const path = require('path');
module.exports = {
devtool: 'source-map', // SourceMap的模式(见下表)
entry: './src/index.js', // 入口文件
output: {
filename: 'bundle.js', // 文件名
path: path.resolve(__dirname, 'dist') // 文件夹
}
}
SourceMap不同模式的特点(见下表)
| 模式 | 解释 |
|---|---|
| eval | 每个module会封装到 eval 里包裹起来执行,并且会在末尾追加注释 //@ sourceURL. |
| source-map | 生成一个SourceMap文件(编译速度最慢) |
| hidden-source-map | 和 source-map 一样,但不会在 bundle 末尾追加注释. |
| inline-source-map | 生成一个 DataUrl 形式的 SourceMap 文件. |
| eval-source-map | 每个module会通过来执行,并且生成一个DataUrl形式的SourceMap. |
| cheap-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文件,不包含loader的 sourcemap(譬如 babel 的 sourcemap) |
| cheap-module-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文件,同时 loader 的 sourcemap 也被简化为只包含对应行的。 |
webpack版本不同,生成source-map的方式也不同,今天我们就以webpack2.0+ 、和webpack4.0+这两个版本来讲讲sourcemap的配置和解析,其他版本没试过,原理相同,心累。
一、webpack2.0+配置devtool,生成sourceMap
webpack2.0+关于sourceMap的正确配置如下:
const buildConfig = { mode: "production", output: { path: distPath, filename: "./js/[name].[hash].min.js", publicPath: "./" }, plugins: [ new UglifyJSPlugin({ // 1. 这个配置必须 sourceMap: true }), ].concat(baseConfig.htmlArray), devtool: "source-map" // 2. 这个配置必须 }
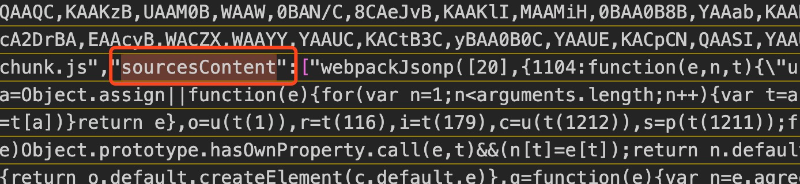
从webpack的文档上可以看到,只要设置devtool选项就可以了,但是你是无法解析出来,为什么?因为你生成的sourceMap文件中,没有包含sourcesContent这个属性,所以无法解析出源码的内容。
如果你加上 UglifyJSPlugin这个插件以后,并且配置了sourceMap属性后,就能够正常生成带sourcesContent属性的.map文件了。

所以在你想要利用sourceMap反向定位源码的时候,就需要保证你的.map文件包含sourcesContent这个属性就可以了,我们来看看解析的效果:

就这样,webpack2.0+版本的sourceMap就可以这样解析出来了。
二、webpack4.0+配置devtool,生成sourceMap
webpack4.0生成souceMap的方式非常简单,先去看webpack的官网,文档非常详细、种类繁多。但是想要通过这些方式对线上压缩过的js代码进行逆向解析,那简直是不可能。当然,webpack的这个配置也不是为了让你去解析线上压缩代码的,在浏览器的devtool里解析解析就好了。废话不多说,进入正题。
第一步、生成生产环境min.js 和 min.js.map文件
生产版的文件要压缩体积,所以必须配置optimization.minimize=true,但是同时也让mim.js.map文件失去了sourcesContent属性,因此无法解析出源代码了。配置如下:
const buildConfig = { mode: "production", output: { path: distPath, filename: "./js/[name].[hash].min.js", publicPath: "./" }, optimization: { // 1. 这个配置必须 minimize: true }, plugins: [ ].concat(baseConfig.htmlArray), devtool: "source-map" // 2. 这个配置必须 }
第二步、生成本地环境min.js.map文件
生成本版min.js.map文件,配置optimization.minimize=true,告诉webpack不压缩js代码,这样生成的.min.js.map文件就能够包含最全面的源代码,从而能够反向定位源码了。配置如下:
const buildConfig = { mode: "production", output: { path: distPath, filename: "./js/[name].[hash].min.js", publicPath: "./" }, optimization: { // 1. 这个配置必须 minimize: false }, plugins: [ ].concat(baseConfig.htmlArray), devtool: "source-map" // 2. 这个配置必须 }
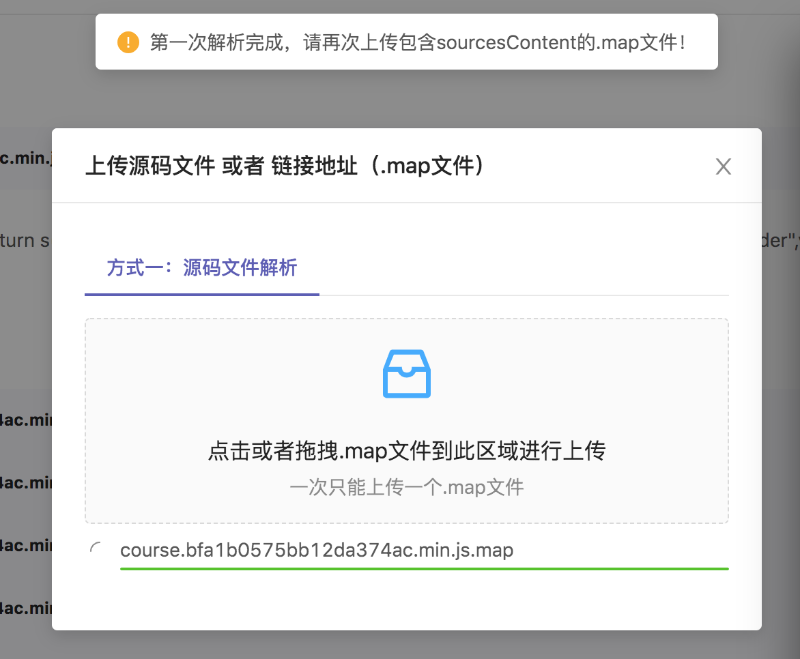
第三步、解析生产环境min.js.map文件,获得本地环境min.js.map文件的行列号
通过第一次解析生产版的sourceMap文件,可以得到本地版sourceMap文件中源码的位置,我们得到了新的行列号:A、B。为我们下一次解析做准备。

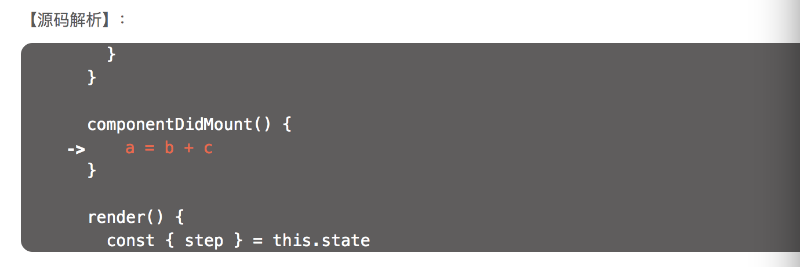
第四步、根据第三步获得的新行列号A、B,解析真正的源代码
将新的行列号A,B代入到本地版的sourceMap文件中,就可以解析出真正的源代码位置了,结果如下图:

因为webpack4.0以上生成和解析sourceMap的步骤相对较为复杂,所以很少能够在网上找到真正能够解析成功的文档。
到此,如何利用sourceMap反向定位生产环境的源码位置,就讲解完了,你学会了吗。

