Hello,大家好,欢迎使用webfunny前端监控系统,今天我们将介绍一下微信小程序的探针如何安装。
一、创建项目
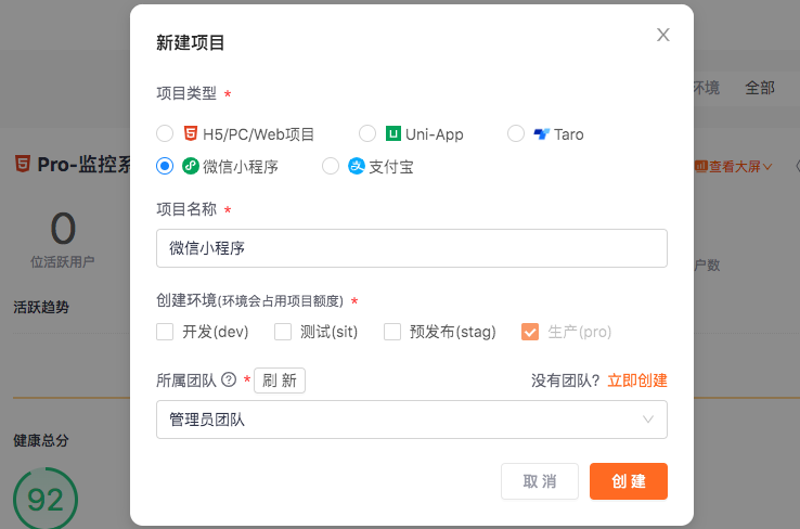
首先创建一个微信小程序项目,步骤如下:1.选择项目类型;2.输入项目名称;3选择环境变量;4.选择所属团队(如没有,创建后刷新即可)
PS:如果需要区分多个环境,请勾选多个环境变量哦。

二、引入探针代码
1. 项目生成后,进入项目设置页(/webfunny/projectSetting.html),复制探针代码。在小程序项目的 utils 目录下创建一个js文件,命名为:webmonitor.mp.min.js,并将探针代码复制到这个文件中保存。

2. 在小程序项目中找到app.js文件,通过以下方式初始化webfunny的监控代码。
require("./utils/webmonitor.mp.min")
/**
* 初始化用户信息
* @param userId 用户唯一性标识 (手机号、用户名、id等)
* @param userTag 用于区分同一个项目下,角色的分类(公司A, B, C, D等)
* @param projectVersion 应用每次发布的版本号
* @param env 环境变量
*/
wx.setStorageSync('wmUserInfo', JSON.stringify({userId: "userId1", userTag: "A", projectVersion: "1.0.1", env: "pro"}))
App(wx.webfunny({
onLaunch: function () {
console.log('App Launched')
},
onShow: function () {
console.error("App show")
},
onHide: function () {
console.log('App Hide')
},
onError: function (e) {
},
globalData: {
hasLogin: false
}
}))
三、如何区分不同的环境
正常情况下,每个项目都会有多个环境,如:开发、测试、生产等。webfunny可以设置环境变量,只需要传入环境变量,即可区分多个环境。分别为:开发(dev)、测试(sit)、预发布(stag)、生产(pro);
如第一步示例图所示,同时勾选多个,则可以一次性创建多个环境,每个环境占用一个项目额度。
1. 引入探针代码(pro环境)后,需要传入对应的环境变量,环境变量必须跟下边四个一一对应,不可以自定义,如果你们的环境变量跟这四个不一样,需要写代码判断转换成webfunny需要的环境变量名称,环境变量值分别为:dev、sit、stag、pro;
2. userId、userTag、projectVersion、env 均为动态传入的,示例代码中均为默认值
wx.setStorageSync('wmUserInfo', JSON.stringify({userId: "userId1", userTag: "A", projectVersion: "1.0.1", env: "pro"}))好了,这样探针就引入成功了。如有疑问,请联系我们的客服(webfunny2),或者加入技术交流群来问我吧。

