大家好,期待已久的sourceMap功能终于上线了,功能还需要进一步优化,但是也可以提前和大家见面了。
目前支持:webpack4.0 + 打包的代码, 如果有webpack2.0+版本的用户,可以联系我单独处理
好了,话不多说,让我们来看看如何使用webfunny来定位源码吧。
一、区分线上打包和源码的sourceMap文件
1)正常情况下,我们打包发布的文件中,一般会生成两个文件,xxx.min.js、xxx.min.js.map;一个是我们打包的压缩js文件,一个是我们sourceMap(以下称:SourceMap A)文件。webpack配置如下:
optimization: {
minimize: true // 开启压缩
},
devtool: "source-map" // 生成sourceMap文件用户需要将这一步生成的js和map文件,都要上传到生产地址中。(PS:有人会担心,map文件上传的生产环境,不安全,请不要担心,这一步生成map文件是无法解析出源码的,这个map文件只是记录了,参数在源码中的位置,尽可放心上传)
2)线上打包完成后,用户还需要再生成一次带源码的打包文件,这次同样会生成两个文件,一个是没有压缩的js文件,一个是我们sourceMap(以下称:SourceMap B)文件,上传到用户的私有云上,或者存放在本地都行。(PS: 这步生成的map文件,包含源码,请不要对外暴露)webpack配置如下:
optimization: {
minimize: false // 关闭压缩
},
devtool: "source-map" // 生成sourceMap文件3)为了方便,大家可以把这步做到ci的步骤里,自动上传这两版的sourceMap代码,以供后边使用
二、解析步骤一:先通过SourceMap A解析出错误代码在源码中的位置
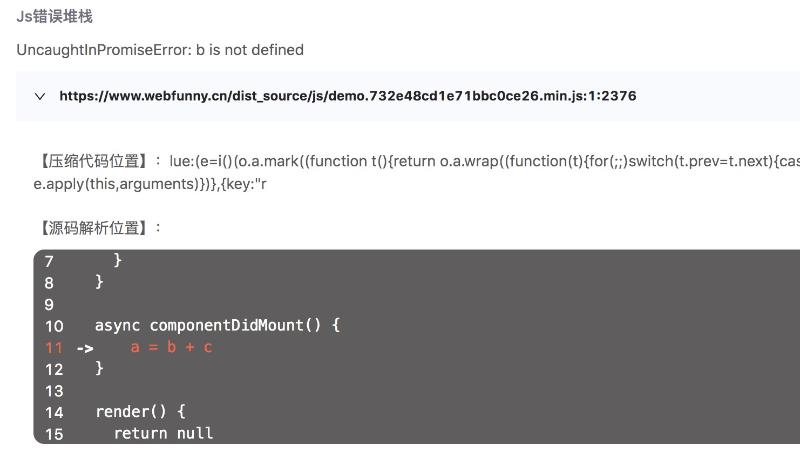
1)我们进入错误详情页,可以看到错误代码的堆栈信息,我们先解析出了压缩代码的位置,大部分情况下已够用了。如图所示:

2. 点击「解析源码」按钮,后端会获取xxx.min.js.map文件进行解析,得到错误信息在源码中的位置。
三、解析步骤二:通过SourceMap B解析出错误代码附近的源代码
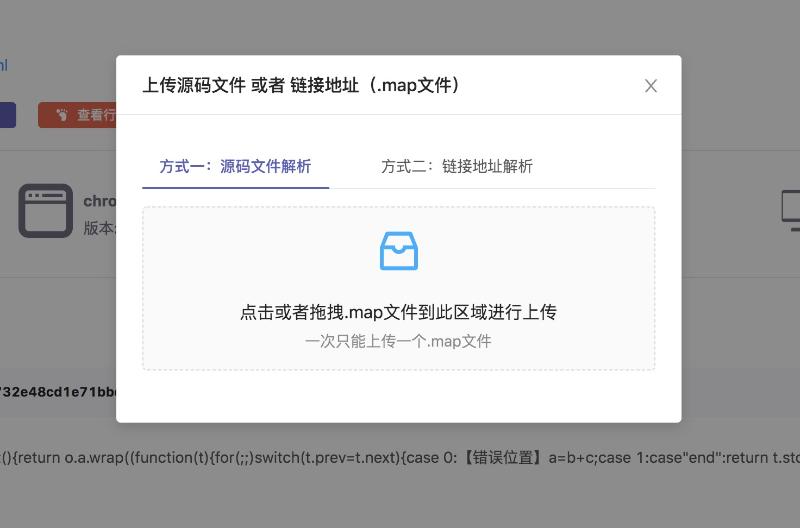
1)解析步骤一完成后,页面会出现弹框,你可以选择上传源码文件进行解析,也可以填写源码文件链接地址进行解析,如图:

2)上传源码文件和填写文件的连接地址,均可以解析出源代码,如图:

到此,源码解析完成了,有什么不明白的,请给我留言吧。
常见问题:
1. 上传sourceMap文件的时候提示:Request entity too large
解决办法:nginx中,client_max_body_size 具体的大小值,默认为1m; 此时可调整大小,可以设置为50m

