-
linux ubantu 系统安装Mysql数据库
为了做服务迁移,mysql的安装总是不那么顺利, 教程很多, 但都不能够一蹴而就, 所以,单独总结一篇, 参考这篇文章,你可以很顺利的在linux系统上安装mysql数据库。 操作系统: ubantu 16.4 mysql8.0安装教程:https://blog.csdn.net/weixin_43350051/article/details/104732518 1、下载安装包 下载地址,版- 1年前
-
React hooks中useState使用方法
React hooks React Hooks是React v16.8正式引入的特性,旨在解决与状态有关的逻辑重用和共享等问题。 在React Hooks诞生前,随着业务的迭代,在组件的生命周期函数中,充斥着各种互不相关的逻辑。通常的解决办法是使...- 1年前
-
Webfunny前端异常监控平台系统更新至2.3.8,加固了用户系统的安全性(防爆破)等
Webfunny 前端异常监控服务 Webfunny提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,针对前端使⽤场景专⻔研发,适应更多⾼并发场景。 并且,Webfunny 可以部署在任何地⽅...- 1年前
-
java8新特性系列之---FlatMap、Optional以及Collectors
一、flatMap的用法和含义住要通过一个案例来讲解, 案例:对给定单词列表 ["Hello","World"],你想返回列表["H","e","l","o","W","r","d"] 第一种方式 public class Java...- 1年前
-
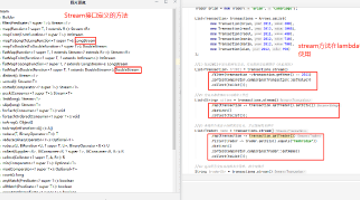
java8新特性系列之---Stream流式编程
为什么可以进行流式变成,例如 .filter .findFirst .map 等操作 ? 我们可以看一下 Stream 接口方法定义 1、Stream中常用操...- 1年前
-
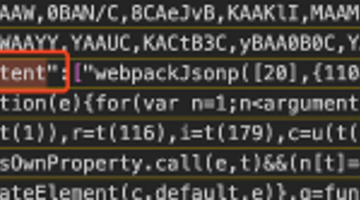
Webfunny知识分享:webpack sourceMap解析源码
前端的业务越来越庞大,导致我们需要引入的js等静态资源文件的体积也越来越大,不得不使用压缩js文件的方式来提高加载的效率。 编译工具的诞生,极大地方便了我们处理js文件的这一过程,但压缩后的js文件极难阅读,也难以调试,所以就产生了sourcem...- 1年前
-
搭建前端监控系统(二)JS错误监控篇
现在的前端开发已不再是刀耕火种的年代了,各种框架、编译工具层出不穷,前端监控系统也不甘其后,遍地开花。 前端正承受着越来越重的职责,前端的业务也变得越来越复杂,此时此刻我们就更需要一套完善的监控系统来为我们的线上应用保驾护航。 但是,想在众多的监...- 1年前
-
搭建前端监控系统(一)阿里云服务器搭建篇
港真,写前端,大多时候真的可能用不到服务器相关的知识。 但是,搭建一套前端监控系统,或者是你要进阶技术,又不得不了解服务器相关知识,甚至还要了解网络,后端、数据库、高并发、大数据等等。 当你了解这些技术之后,你会发现你不再是一个前端,而是一个很辛...- 1年前
-
java8新特性系列之---函数式接口
一、函数式接口 函数式接口定义且只定义了一个抽象方法,函数式接口很有用,因为抽象方法的签名可以描述Lambda表达式的签名。 函数式接口示例 Predicate 接口定义了一个 test 抽象方法,接...- 1年前
-
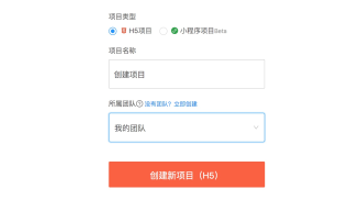
webfunny创建项目-安装探针
hello,大家好,欢迎使用webfunny前端监控系统,最近有很多小伙伴对项目的创建和探针的安装产生了疑问,所以我今天就在这里细致的讲解一下项目创建和探针安装的具体过程。 如果没有趁手的前端项目试验,可以使用我们的demo项目进行测试,DEMO...- 1年前