一、本地运行好好的,部署到服务器就不行了
很多用户在本地运行,使用默认配置就可以了,部署相对简单。但是部署到服务器上,有些小伙伴就会忘记更改域名配置,导致服务器上的配置还是使用的localhost,所以是无法访问的。
解决:进入config_variable/config.js文件中,把对应的localhost改成服务器的ip或者对应的域名,重启后,在项目详情页,更新一下探针代码就可以了。
二、生成好的探针,在本地就可以上报,部署到服务器就不行了
有些小伙伴在本地生成了探针以后,直接就把本地的探针带到服务器去验证了,日志上报接口使用的还是localhost,上报肯定会失败的。
解决:当你部署到服务器上,一定要重新创建一个项目,使用新的探针才行哦。
三、为什么http的可以上报,https的却不能上报呢?
探针会根据页面使用的协议来决定使用http或https,当你的页面使用了https协议,而你部署的webfunny没有添加https证书,这个时候就会上报失败的。另外,IP地址是不支持https的,需要配置域名哦。
解决:让运维同学给webfunny的服务器配置https证书就可以了。可以参考Nginx代理配置。
四、为什么我可以看到接口耗时数据,确看不到页面加载耗时数据呢?
注:微信小程序,支付宝小程序,uni-app,taro暂时还不能支持页面加载耗时的分析哦
webfunny统计页面耗时数据,只会统计首次加载时的耗时数据,你的页面被缓存了,或者是页面内切换路由,我们都不会再计算耗时了。因为缓存的页面,加载很快,会影响我们对数据的分析。以下几种情况经常会出现没有数据的情况:
1. 比如你们的测试页面,你们经常会访问,大部分页面都处于缓存状态了,不管你怎么刷新页面,我们都不会统计页面加载时间的。
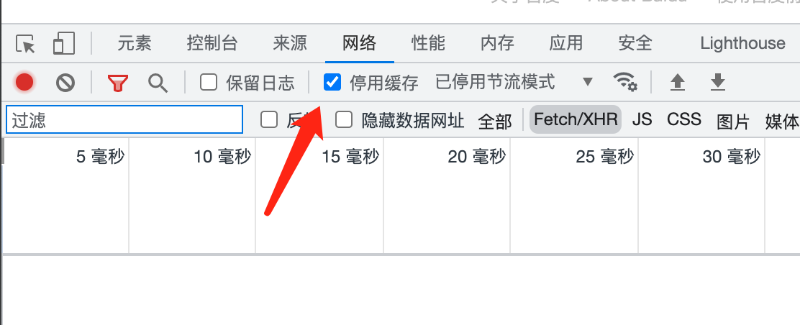
解决办法:采用无缓存的方式刷新页面就可以了,比如在控制台设置no-cache等,如下:

2. 如果你是单页面应用(spa),那么你在页面内切换路由的时候,就是相当于页面内切换组件,所以我们也不会去统计加载耗时的,只有第一次进入的页面才会被统计。
解决办法:采用无缓存的方式加载页面,并且直接访问这个页面的地址就可以了。
五、为什么有些日志存储的时候会报错呢?
大家有时候会看到有这样的报错,如下:
[2022-04-18T11:42:53.305] [ERROR] errorLog - msg: 上报接口报错 -- JS_ERROR
[2022-04-18T11:42:53.306] [ERROR] errorLog - msg: {"data":"{\"logInfo\":\"{\\yklMEElMjAlMjAlMjAlMjBhdCUyMEdlbmVyYXRvci5faW52b2tlJTIwKGh0dHBzJTNBJTJGJTJGY2xvdWQucG9pLXQuY24lMkZwdWJsaWMlMkZqcyUyRmNodW5rLXZlbmRvcnMuM2EyNTQ4MzQuanMl如大家所见,错误日志是不完整的,所以解析不了。那为什么会出现这种情况呢?原因可能有多种。
可能是因为在传输过程中有丢包的现象;也可能是因为跟用户的通信握手没有完成等等。日志系统基本都无法100%避免这种情况,相对于日志总量来说,发生的几率也很小,几乎可以忽略,所以大家不必过于在意这种情况。

