Webfunny前端监控系统是一套集流量监控、错误监控、性能监控、接口监控于一体的监控平台;支持H5/web、微信小程序、支付宝小程序、Uniapp跨端平台、Taro跨端平台等;
主要致力于帮助用户监控线上项目监控,排查问题等。
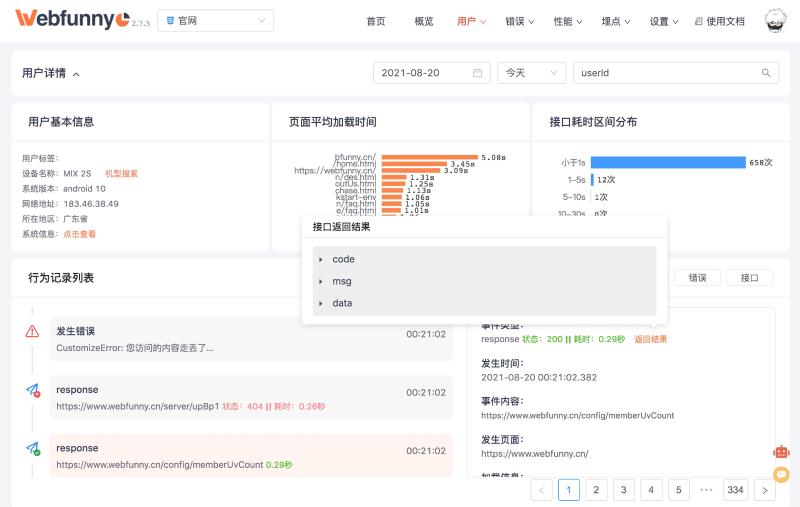
一、用户细查
用户细查旨在记录用户的每一步行为和操作记录,为开发者提供复现线上问题的可能。行为记录包括,浏览,点击,Js代码报错,接口请求的耗时、报错以及接口返回值等等,所有在前端产生的记录我们都会尽力记录下来,这样我们就可以轻松复现用户的问题,前端、后端、测试也都无需再扯皮了。

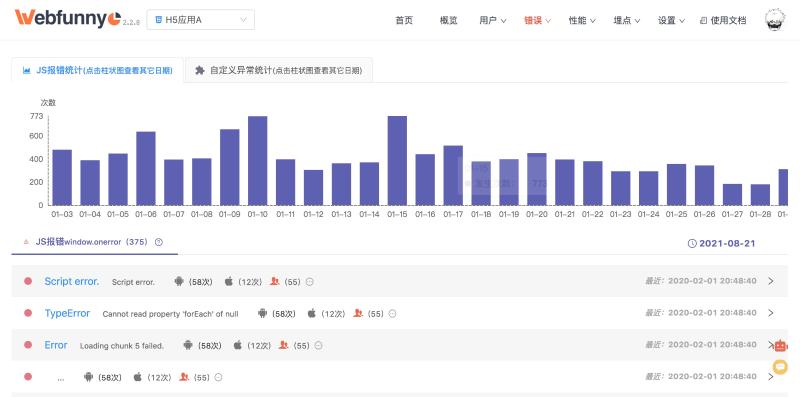
二、错误分析
错误分析主要是在两个维度,一个是JS代码错误,一个自定义错误。Js错误是通过window.onerror进行捕获的,而通过console.error打印出来的我们都认为是自定义错误。因为前端大部分的错误都是通过这两种方式捕获的,所以需要对这两种错误进行精细化分析

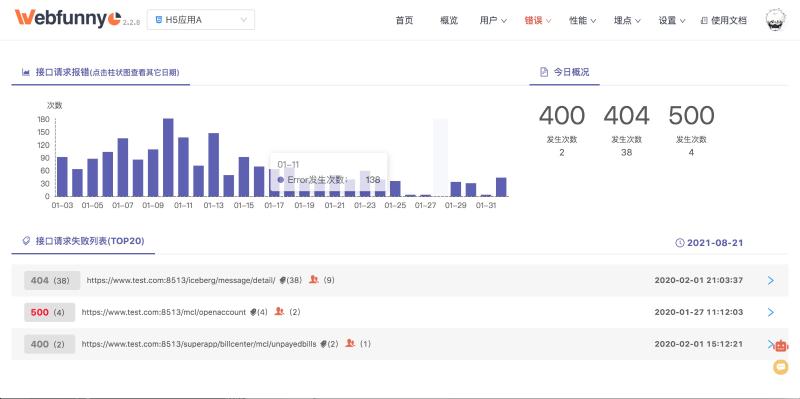
三、接口分析
很多小伙伴都认为接口好像跟前端没有太大关系,接口日志的分析和查询应该交给后端,可现实中真的是这样吗。正常情况下,后端都是反感存接口返回值的,一个是日志存储量非常大,一个是后端调用的链路很长。而对于前端来说,只需要关心最后的结果,所以前端对接口的监控是非常合适的,我们可以快速定位到是不是接口的问题。

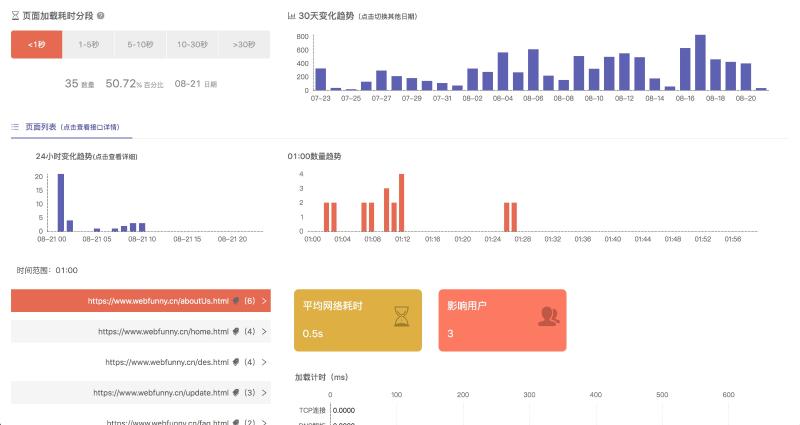
四、性能分析
性能分析也是很多前端朋友关注的重要功能,因为前端页面性能直接影响用户体验。如,页面加载耗时,Dom解析耗时,接口请求耗时,接口成功率等。

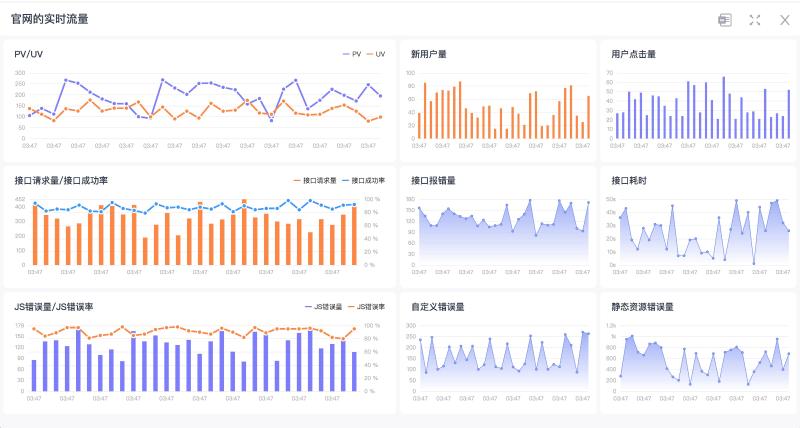
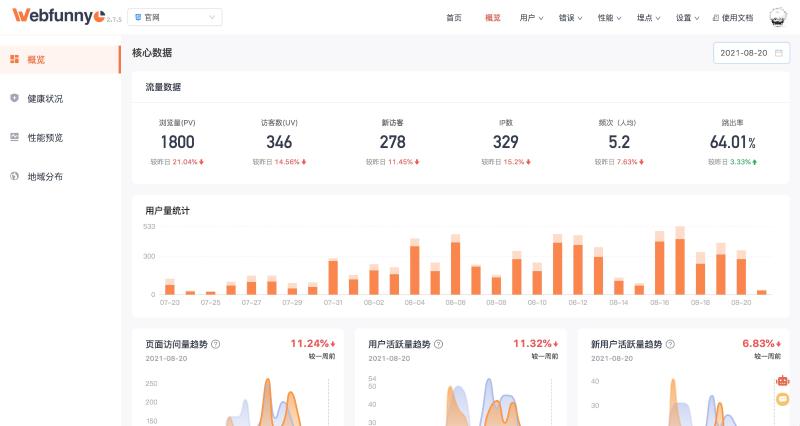
五、流量分析
作为一套完整的前端监控,除了需要监控前端的错误信息,对前端的流量监控同样重要。webfunny对实时流量,流量变化趋势,跳出率趋势,留存率,留存时长等指标进行分析,这是产品和运营同学需要关注的重要指标

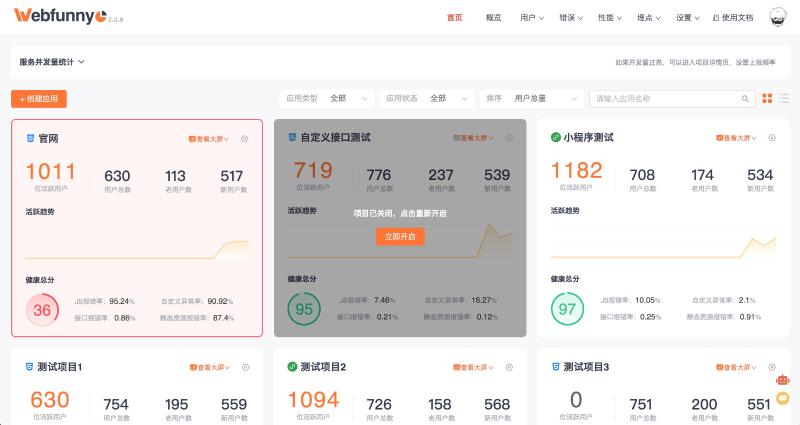
六、健康分析
如大家所知,监控系统会对前端项目的各种数据进行分析,但是大部分的监控系统都不会对项目的整体状况进行分析和评估。所以我们增加了一个健康分的统计功能,让大家对项目的健康状况有一个直观的了解。

七、上线安全监测
如大家所知,监控系统会监控线上应用的各项指标,如,错误,白屏,耗时等等,但是仔细一想,即使有这些监控,我们也不一定能够保证线上的应用是安全的,为什么呢?
比如,当你上线了某个功能后,页面一切正常,但是某个流程无法进行了,这时候各项监控系统都不会有任何感知,即使你感知到,那也是一、两个小时之后的事情了,对于流量较大的应用来说,这个损失可不小。时间越长,开发者也要承担越大的责任。
所以,webfunny的实时流量大屏幕,我们针对前端最关键的12大指标进行实时监控,让你在上线后的半小时内能够实时了解各项指标的变化趋势,来判断上线是否安全