-
Hello,大家好,webfunny迎来一个大版本的更新,部署方式也有所不同,1.4.x 版本的用户均可参考此文档。如果有不理解的地方,可以加入我们的交流群进行沟通。我们有专门的技术人员进行在线指导。 环境要求 请安装NodeJS,版本号:14....
- 1年前
-
前言 在之前的项目开发中,众所周知可以全局配置url-loader,对一些静态资源的超过设定目标转换成base64,直接打包的时候打在js文件中,能更快的响应。然在某些特定的环境,需要单独的对一些超过之前设定的目标大小,但是又不想改变全局设定,如...
- 1年前
-
漏斗功能
Hello,大家好,欢迎使用webfunny前端埋点系统,这里将会介绍一下漏斗的使用方式 几个注意事项写在前边: 1. 漏斗数据跟其他数据相比有一定的特殊性,需要先建立漏斗关系,然后开始记录数据,所以真正的数据是从这一刻开始计算的。(我们建议提前把漏斗转化规则想好,避免中途改动) 2. 中间任何一次的规则变化(筛选条件,步骤顺序),都可能会导致漏斗数据的不纯净,不建议过多操作。 3. 漏斗中所有步骤的数据都必须来源于第一步,其他任何来源的的数据- 1年前
-
一般来说,无限循环被认为是不好的做法。但在一些边界 case 中,你没有任何选择,只能选择无限循环。了解 React 的无限循环模式是件好事。 当无限循环没有无法停止时,最终浏览器会杀死你的代码正在运行的标签。所以不要使用没有任何断点的 “无限循...
- 1年前
-
前言 Echarts升级到V5版本之后,在网上想找到一个拿来就能用的绘制地图的文档,就感觉很困难。由于最近有绘制地图展示的需求,求人不如求己,自己总结了一波,虽然也不是太完善,但是能大致可用吧。 一、安装依赖 //这里以5.3.2版本为例 npm...
- 1年前
-
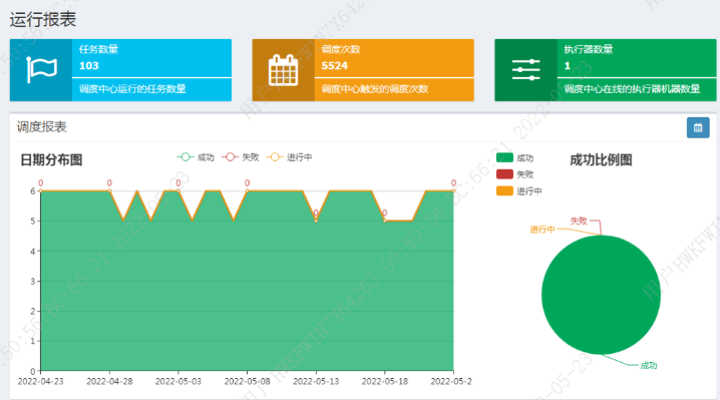
XxlJob集成GooFlow工作流
背景: 最近在研究怎么批量执行定时任务,于是在网上找到了GooFlow工作流模式可以集成到xxlJob中。下面我就介绍一下我们该如何集成,实现批量执行job的。 一、后端pom.xml引入相关jar包 ...- 1年前
-
前言 Elasticsearch是Elastic公司开源的分布式搜索引擎,基于 JSON 开发而来,具有 RESTful 风格。 通过 Elasticsearch,您能够执行及合并多种类型的搜索(结构化数据、非结构化数据、地理位置、指标),搜索方...
- 1年前
-
问卷调查设计-SurveyJS的使用
背景 最近在帮忙设计一款关于APP上可以进行问卷调查的任务,于是网上搜索的相关知识,找到了survey.io这个前端组件,用起来感觉很不错,推荐给大家使用。 一、优点: SurveyJS完全可定制的调查、表格...- 1年前
-
大家好,我们已经正式发布了webfunny的官方镜像:https://hub.docker.com/repository/docker/webfunny/webfunny_event 部署前提是你的服务器已经安装了Docker环境; 一、拉...
- 1年前
-
前言 最近在搭建PC项目的React框架,涉及到React Router,开发同学有时就需要去尝试点新的东西,在开发过程中才不会枯燥的,基于这个理念推动,就在搭建的时候用V6的版本开始了(虽然只是个新版本,也不算啥新东西)...... V6的版本...
- 1年前