-
一般来说,无限循环被认为是不好的做法。但在一些边界 case 中,你没有任何选择,只能选择无限循环。了解 React 的无限循环模式是件好事。 当无限循环没有无法停止时,最终浏览器会杀死你的代码正在运行的标签。所以不要使用没有任何断点的 “无限循...
- 1年前
-
前言 Echarts升级到V5版本之后,在网上想找到一个拿来就能用的绘制地图的文档,就感觉很困难。由于最近有绘制地图展示的需求,求人不如求己,自己总结了一波,虽然也不是太完善,但是能大致可用吧。 一、安装依赖 //这里以5.3.2版本为例 npm...
- 1年前
-
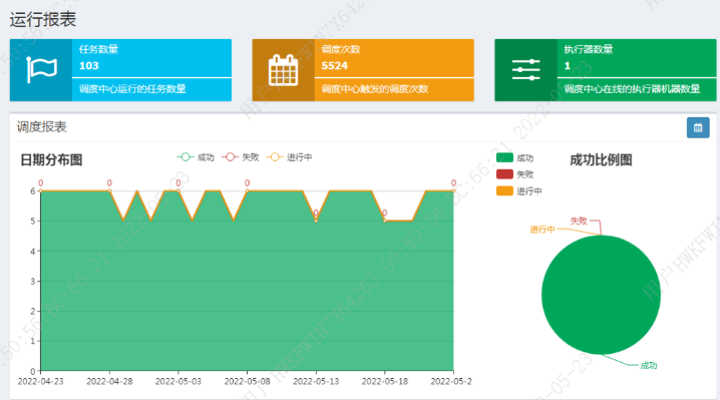
XxlJob集成GooFlow工作流
背景: 最近在研究怎么批量执行定时任务,于是在网上找到了GooFlow工作流模式可以集成到xxlJob中。下面我就介绍一下我们该如何集成,实现批量执行job的。 一、后端pom.xml引入相关jar包 ...- 1年前
-
前言 Elasticsearch是Elastic公司开源的分布式搜索引擎,基于 JSON 开发而来,具有 RESTful 风格。 通过 Elasticsearch,您能够执行及合并多种类型的搜索(结构化数据、非结构化数据、地理位置、指标),搜索方...
- 1年前
-
问卷调查设计-SurveyJS的使用
背景 最近在帮忙设计一款关于APP上可以进行问卷调查的任务,于是网上搜索的相关知识,找到了survey.io这个前端组件,用起来感觉很不错,推荐给大家使用。 一、优点: SurveyJS完全可定制的调查、表格...- 1年前
-
大家好,我们已经正式发布了webfunny的官方镜像:https://hub.docker.com/repository/docker/webfunny/webfunny_event 部署前提是你的服务器已经安装了Docker环境; 一、拉...
- 1年前
-
前言 最近在搭建PC项目的React框架,涉及到React Router,开发同学有时就需要去尝试点新的东西,在开发过程中才不会枯燥的,基于这个理念推动,就在搭建的时候用V6的版本开始了(虽然只是个新版本,也不算啥新东西)...... V6的版本...
- 1年前
-
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性,Hook 不会影响你对React概念得理解 。 恰恰相反,Hook 为已知的 R...
- 1年前
-
前言 一般而言,首先能想到后台缓存有以下几种方案: 使用guava等第三方工具类提供的缓存能力 自己基于集合类实现 内存缓存配合本地文件系统实现 使用Redis缓存中间件 使用本地内存实现缓存都优点是缓存数据更靠近用户端,以空间换时间. 但是...
- 1年前
-
1.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 实现的交互式的项目脚手架。 通过 @vue/cli + @vue/cli-servic...
- 1年前