-
前言 随着Promise在被广泛的使用和解决回调地狱的问题,以至于我们只要在发ajax请求的时候就会想起来去使用它。最近在使用小程序的请求request就想当然的使用then的方式来获取结果,然并卵。。。 就去小程序官网巴拉下资料小程序文档链接,...
- 1年前
-
Docker镜像仓库的使用
背景: Docker Hub 是一个由 Docker 公司运行和管理的基于云的存储库。它是一个在线存储库,Docker 镜像可以由其他用户发布和使用。有两种库:公共存储库和私有存储库。如果你是一家公司,你可以在你自己的组...- 1年前
-
背景: 对于埋点系统的使用用户来说,更多关心的是自己上报数据有没有成功,针对这一点,我们上线了点位测试功能,用户可以随时查看自己上报数据了。 查询条件说明: 项目名称:对应上...
- 1年前
-
hello,大家好。今天分享一下创建点位的小技巧。 如大家所知,公司的业务越复杂,就需要越多的埋点来支撑。有些复杂的项目可能会包含上千甚至更多的埋点,那么如何创建这些点位就变得很头大了。 第一种、有一个埋点,我就创建一个点位 这种方式不可取哈,因为点位太多了,既不方便管理,又会生成很多的冗余的点位代码,同时也会创建更多的日志表。 第二种、区分埋点类型,按类型来打点(推荐) 我们的埋点有千千万,但是埋点的类型却是有限的。大部分就是,曝光、点击、等
- 1年前
-
Nginx代理配置 很多情况下,我们是不想在请求的URI中包含端口号的,所以我们一般会用nginx代理8015,8014两个端口号。 注意:埋点系统只是运行代码,是否支持https,需要运维同学在你们的服务器上配置https证书,配...
- 1年前
-
Hello,大家好,欢迎使用webfunny埋点系统,这里将介绍如何使用埋点的SDK,以及如何安装点位代码。 第一步、创建、并下载SDK代码 1. 进入「数据管理 -> SDK发布」页面,如果当前项目没有SDK,请点击创建SDK按钮,添加需要的点位。 2. 进入SDK发布页面,点击「详情」,可以看到SDK代码,兼容代码,初始化信息代码,以及点位代码。 第二步、在业务方项目中添加SDK代码 注意:埋点的SDK代码是动态生成的,所以
- 1年前
-
埋点系统使用文档
欢迎使用我们的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据,我们支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总...- 1年前
-
Webfunny前端监控系统更新至2.8.1:增加实时流量监控、优化警报系统功能等
更新版本:2.7.7- 2.8.1 2.7.7更新内容: 1. 增加实时流量监控,对前端12大指标进行实时监控,及时感知上线后的情况 2. 警报系统改版 更新指引: 1. Project表 增加字段 alarmRuleId 类型:varchar...- 1年前
-
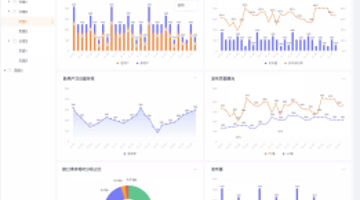
实时流量大屏,是用来监控前端项目上线质量的。更新周期:1分钟;具体效果可看:Demo预览 如大家所知,监控系统会监控线上应用的各项指标,如,错误,白屏,耗时等等,但是仔细一想,即使有这些监控,我们也不一定能够保证线上的应用是安全的。 为什么? 比...
- 1年前
-
hello,大家好,本文主要来介绍一下webfunny有哪些优势,如有表达不妥的地方,欢迎指正。 现在市面上已经有很多前端监控系统了,各有特点和自己擅长的领域,那么webfunny有哪些优势呢? 一、纯私有化部署,无流量限制,数据更加安全 webfunny可以纯内网部署,所有数据均存放在用户自己的数据库上,敏感数据加密,数据更安全。 跟众多的saas产品相比,webfunny则没有流量的限制,可以支持每天亿级的数据量,极大的满足用
- 1年前